Overview
Overview
This assignment covers concepts and techniques taught in the class so far. Using Git and GitHub, using JavaScript, and manipulating the DOM using JavaScript. The culmination of that, is the first game we build this semester, Rock-Paper-Scissors, using HTML, CSS, and JavaScript.
Learning outcomes
- Create a web game using HTML, CSS, and JavaScript.
- Style the game using Bootstrap and CSS.
- Demonstrate ability to create and control HTML forms using form and input elements.
- Demonstrate understanding of event-oriented programming.
- Demonstrate understanding of the SOLID principle (Single Responsibility) by separating the game logic from the game controller.
Background
Document Object Model (DOM)
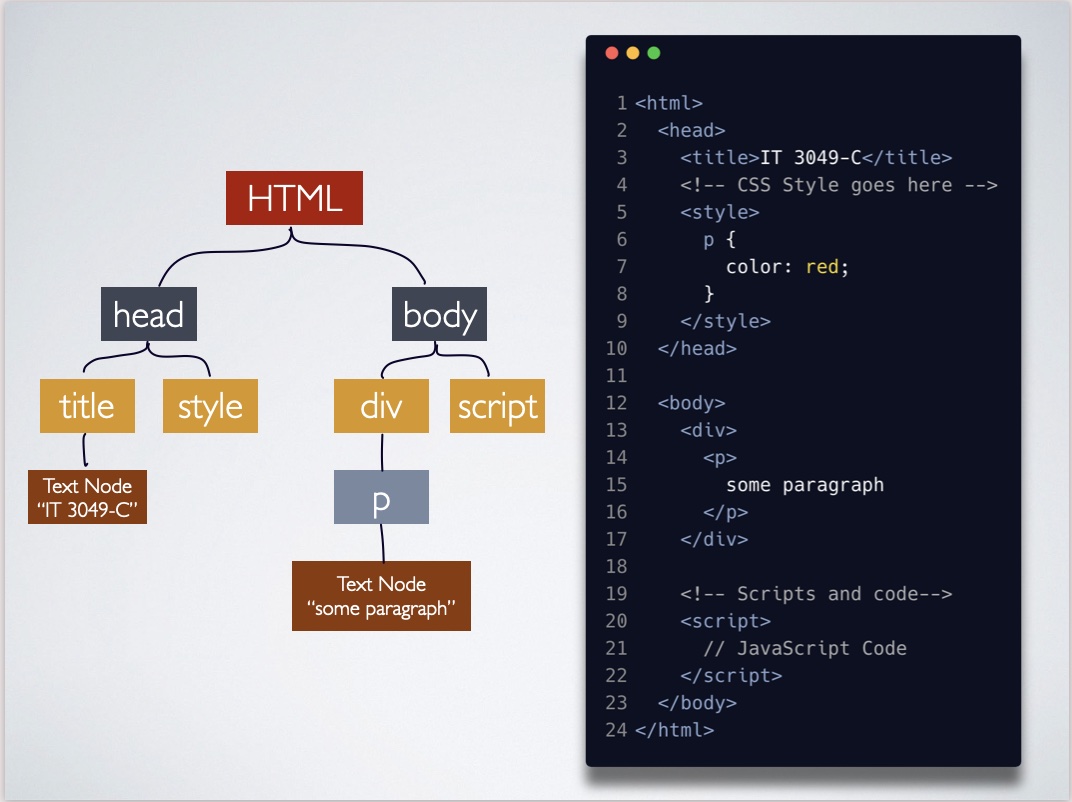
The Document Object Model (DOM) is a set of APIs for controlling HTML and styling information that makes heavy use of the Document object/the web page.
It is a tree-structure representation of the HTML elements that makes up the web page.

JavaScript
JavaScript is what brings web pages built with HTML and CSS life. It is a programming language that adds interactivity to your website. it allows us to manipulate the DOM and create interactive web pages.
DOM Manipulation
To add interactivity and control over the static web pages, we need to be able to achieve certain actions. DOM Manipulation is about:
- Selecting elements in the DOM
- Traversing elements in the DOM
- Manipulating elements in the DOM
- Changing elements' attributes
- Changing elements' content
- Changing elements' styles
- Creating elements in the DOM
Bootstrap
Bootstrap is the most popular CSS Framework for developing responsive and mobile-first websites. It is a collection of CSS and HTML snippets that can be used to quickly create a site.
Guidelines
- This assignment utilized automated-tests to check for the correctness of your code. These tests can be a bit specific about what you name things, where do you place them, what
HTMLtag you use for them, ...etc.- Please Follow the instructions on this assignment for the best outcome.
- Make a habit of committing and pushing your code frequently to github.
- Make sure to meaningful commit messages that describe what you did.
- Make sure the automated tests and checks continue to pass after you make changes.
- To be able to run the automated grading checks, make sure you have installed Node.js, per the instructions posted on Canvas.
- Don't forget to fill out the self assessment on the README file, and the feedback form at the end of the instructions.
Instructions
The assignment instructions are split into the following pages to make it easier to follow.
- run
npm installto install the appropriate dependencies. - Setting up the Layout
- Styling using CSS and Bootstrap 4
- Implementing Game Logic
- Putting it all together
- Finalize and Submit
Extra Credit Opportunities
- Reset Game Button (3 points - Required for teams more than 2)
- User can Reset the game and Type in a new player name (3 points)
- Use Buttons instead of Dropdown (1 Extra Credit Points)
- Unit tests (2 points per test)
- building some unit tests for the Putting it all together portion of the assignment.
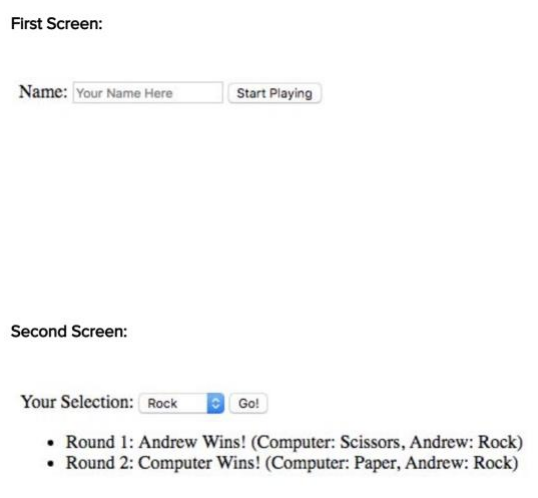
Output