JS Exercises
Learning outcomes
- Practice the use of Git and GitHub.
- Practice the use of JavaScript to select, traverse, manipulate, and create DOM elements.
- Practice the use of JavaScript to code solutions to technical problems.
Goals
This is a collection of JavaScript exercises and coding challenges. The focus in this assignment is to:
- Practice problem solving.
- Practice JavaScript fundamentals.
- Practice using the official documentation. (We'll be using many documentations for many libraries so it's good to start here)
Guidelines
- This assignment utilized automated-tests to check for the correctness of your code. These tests can be a bit specific about what you name things, where do you place them, what
HTMLtag you use for them, ...etc.- Please Follow the instructions on this assignment for the best outcome.
- Make a habit of committing and pushing your code frequently to github.
- Make sure to meaningful commit messages that describe what you did.
- Make sure the automated tests and checks continue to pass after you make changes.
- To be able to run the automated grading checks, make sure you have installed Node.js, per the instructions posted on Canvas.
- Don't forget to fill out the self assessment on the README file, and the feedback form at the end of the instructions.
Instructions
- Accept the Assignment on Canvas.
- This will create a repository for you with a few starting files.
.
├── .vscode
│ └── settings.json
├── src
│ ├── __tests__
│ │ ├── 1.numbers.js
│ │ ├── 2.strings.js
│ │ ├── 3.arrays.js
│ │ ├── 4.objects.js
│ │ ├── 5.logicalOperators.js
│ │ ├── 6.flowControl.js
│ │ └── 7.equality.js
│ ├── 1.numbers.js ⬅️
│ ├── 2.strings.js ⬅️
│ ├── 3.arrays.js ⬅️
│ ├── 4.objects.js ⬅️
│ ├── 5.logicalOperators.js ⬅️
│ ├── 6.flowControl.js ⬅️
│ └── 7.equality.js ⬅️
├── .eslintrc.json
├── .gitignore
├── package-lock.json
├── package.json
└── README.md 🔼: update this once done - you will only be working on the files marked with the arrows
- Clone down the repository to your local computer.
- Install the project dependencies using the
npm installcommand.
- make sure you're in the project directory in the terminal before you run this command.
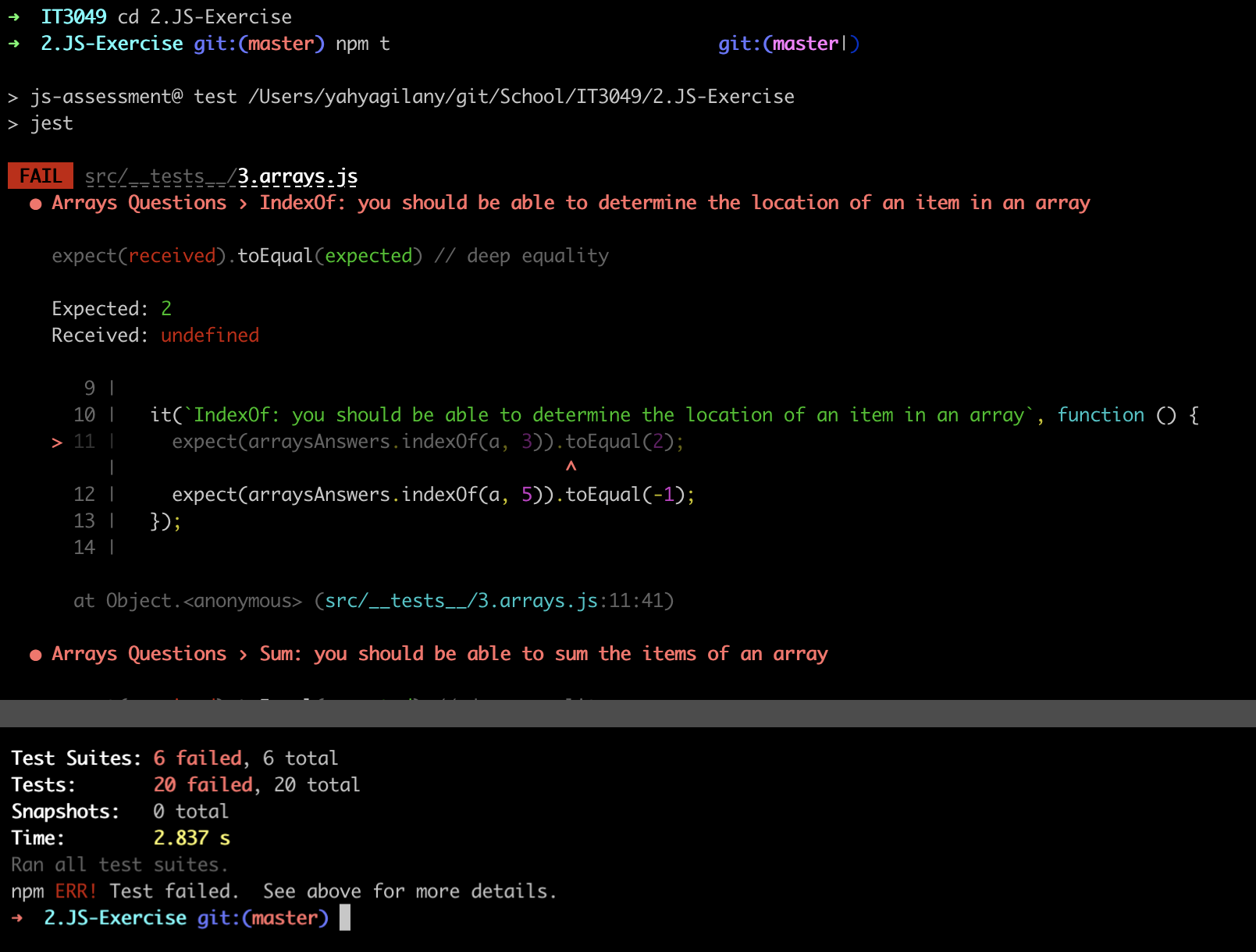
Run the project tests using
npm testYou should see all the tests failing like so:
Our task would be to implement the functions in the
srcfiles (marked with ⬅️ arrow above) until all the tests pass.at the end of each test, commit your code

git commit -m "finished test xyz".DON'T FORGET to Update the README.md file with your self assessment
- Your grade
- Self Reflection
- How long it took you to complete the assignment
push your code.